安卓系统 vscode,基于Android系统的VSCode开发环境搭建与概述
时间:2025-02-09 来源:网络 人气:
你有没有想过,在安卓手机上也能用上那款超级好用的VSCode编辑器呢?没错,就是那个让无数程序员爱不释手的神器!今天,就让我带你一起探索如何在安卓系统上轻松安装并使用VSCode,让你的手机瞬间变身成移动开发工作站!
一、安卓设备上的VSCode之旅:开启你的编程之旅

1. 下载安装,轻松上手

首先,打开你的安卓手机,去Google Play商店搜索“VSCode”,然后点击安装。如果不幸被墙,别担心,还有第三方应用商店等着你。安装完成后,你就能在手机上找到那个熟悉的蓝色图标了。
2. 初次见面,配置一下

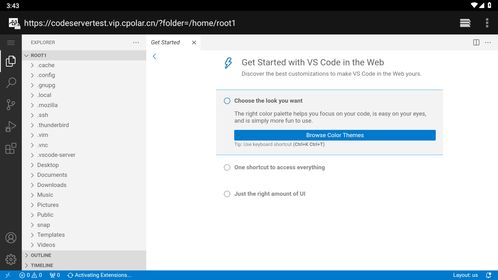
打开VSCode,你会看到一系列的配置选项,包括主题、字体大小等。根据自己的喜好进行调整,让VSCode成为你专属的编程伴侣。
3. 插件大法,无所不能
VSCode的强大之处在于它的插件系统。打开扩展视图,搜索并安装你需要的插件,比如Python插件、HTML插件等。这样,你就可以在手机上编写各种编程语言了。
二、Termux版VSCode:深度开发,更进一步
如果你想要在安卓手机上进行更深入的编程开发,Termux版VSCode绝对是个不错的选择。
1. Termux,你的移动开发助手
首先,确保你的手机已经安装了Termux。使用Termux安装VSCode的APK或PKG文件。具体操作如下:
- 使用Termux打开浏览器,访问GitHub下载code-server的DEB文件。
- 使用wget命令下载DEB文件。
- 使用dpkg命令安装DEB文件。
2. 配置Termux VSCode,享受编程乐趣
安装完成后,打开Termux VSCode,你就可以开始你的编程之旅了。当然,别忘了配置一些必要的插件,让你的开发更加高效。
三、React Native与Flutter:在VSCode中打造跨平台应用
如果你想在安卓手机上开发跨平台应用,React Native和Flutter绝对是你的不二之选。
1. React Native:用JavaScript打造安卓应用
- 安装Node.js和npm。
- 使用npm安装React Native CLI。
- 创建React Native项目。
- 在VSCode中打开项目,开始编写代码。
2. Flutter:用Dart语言打造安卓应用
- 安装Flutter SDK。
- 创建Flutter项目。
- 在VSCode中打开项目,开始编写代码。
四、配置VSCode,打造你的专属开发环境
1. 安装Java和Android SDK
在开始配置之前,确保你的电脑上已经安装了Java和Android SDK。Java是Android开发的核心库,而Android SDK则包含了构建和测试Android应用所需的全部开发包。
2. 安装Java Extension Pack
Java Extension Pack包含了一整套Java开发必要的插件,包括Java Language Support、Maven for Java、Gradle Language Support等。这些插件能够让你在VSCode中使用Java语言时更加得心应手。
3. 安装Java Debug
Java Debug插件允许你在VSCode中以调试模式运行Java代码,这样可以更快更准地找到问题所在。
五、:安卓系统VSCode,让你的手机成为开发利器
通过以上方法,你可以在安卓系统上轻松安装并使用VSCode,让你的手机瞬间变身成移动开发工作站。无论是进行日常编程,还是开发跨平台应用,VSCode都能为你提供强大的支持。快来试试吧,让你的安卓手机成为你的得力助手!
相关推荐
教程资讯
攻略排行

系统教程
- 1 安卓哪家系统强制更新,安卓系统强制更新哪家强?深度解析各大品牌策略与影响
- 2 虚拟安卓8.0系统下载,VMware Workstation中安装安卓8.0虚拟机教程
- 3 安卓系统art,性能革命与优化之道
- 4 安卓系统万能刷机包,轻松实现手机系统升级与定制
- 5 pad 系统 安卓系统,基于Pad系统的安卓应用设计与实现概述
- 6 安卓系统好的手机,盘点性能卓越的安卓手机精选
- 7 彩虹猫安卓仿苹果系统,安卓手机上的苹果系统体验之旅
- 8 安卓系统国际服充值失败,安卓国际服充值失败?揭秘常见问题及解决方案
- 9 安卓系统清理垃圾软件,高效优化手机性能
- 10 nthlink安卓系统,功能解析与使用指南